Google has announced that starting in May 2021 it will use Core Web Vitals as a ranking factor for search results, placing greater emphasis on page experience signals. As publishers seek to optimize their site experience, it is important to understand how header bidding implementations can impact Web Vitals scores. We strongly recommend that publishers review their implementations and look for opportunities to optimize the performance of their header bidding stack before these changes go into effect.
Understanding Web Vitals
Web Vitals is a methodology for measuring page performance and user experience.

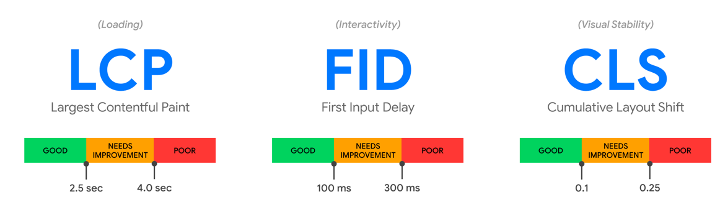
There are three components to Web Vitals scores:
- Largest Contentful Paint (LCP) measures the time to load the largest visible text or image block on the page.
- First Input Delay (FID) measures the time from when a user first interacts with the page until the page can process that interaction.
- Cumulative Layout Shift (CLS) measures how much elements on the page shift as the page loads.
These scores are calculated from actual user page loads. For lab testing using tools such as Google Lighthouse, a different set of metrics is used to score the site. The Chrome Experience Report, on the other hand, provides the real-world data for sites that is used for search rankings. When optimizing page performance, the user experience in the real world is what matters. However, lab testing and data can be extremely helpful in seeing the effects of changes that are being tested out.
Opportunities to Improve Scores
Improving your Web Vitals scores is a technical endeavor. Most of the suggestions below will require working with your engineering team to optimize both your website and ad stack.
1) Load all script as async or defer
Any script — including scripts and tags that are part of your ad stack — that blocks the page load process will negatively affect your Web Vitals scores. Blocking scripts will hurt both your LCP and FID scores. Scripts can be loaded with either the async or defer attribute to prevent blocking. The detailed nuances of async and defer are complex. This guide from Mozilla does a great job of explaining async and defer as well as other page load optimizations.
In general, publishers will want to load header bidding scripts, such as OpenWrap or Prebid.js, as async rather than defer so that bid requests are sent before the page has completely loaded.
2) Load objects needed for content rendering early
In order to achieve a good LCP score, it’s important to render the largest content block on the page as quickly as possible. One important callout here is that content in an iframe, which includes all ads, doesn’t count toward the LCP score. Thus, there’s a tradeoff between monetization and Core Web Vitals scores. From a monetization point of the view, the ideal approach is to load your ad stack ahead of content and get bid requests sent off as soon as possible. For the best Web Vital scores, load content first and ads second.
As with most things, the middle ground between extremes is the place where most people want to be. Unfortunately, there is no silver bullet solution. Finding the ideal compromise between the two extremes requires some trial and error. The ideal point to load the ad stack will depend on the specifics of technologies used and the structure of a website and page. When using a tech stack where the page is rendered via JavaScript library such as React.js, it’s usually best to initiate the load of those libraries necessary for rendering ahead of the ad stack.
Here at PubMatic, we’ve seen sizable improvements in publisher Web Vitals by finding the ideal point in the page load to load the ad stack and initiate ad requests. To find this ideal point, we partner with publishers to experiment with different load points and see how they affect scores.
3) Lazy Load Ads
Most web pages have both above-the-fold and below-the-fold ads. To reduce the performance impact of ad loads, consider only initially requesting the above-the-fold ads and then lazy loading the below-the-fold ads as the user scrolls. Reducing the number of ads requested during the initial page load will leave compute and network resources available for loading page content. A side benefit of this approach is that it improves viewability scores.
4) Reduce Footprint When Resources Are Scarce
The compute and network resources available for a given page vary widely both due to the device the being used and the network the device is connected to. Although we as an industry are accustomed to thinking in term of desktop vs. mobile, the resources available to load a page are impacted by a range of factors. There’s a huge difference between an iPhone 12 Pro on 5G or WiFi network, and a Moto G4 on a 3G connection. The latter is what Google Lighthouse simulates for mobile lab testing ¹,².
The right tradeoffs for the high capability device on a fast network are different than for a lower capability device on a slow network. In the lower capability case, both Web Vitals scores and real-world user experience will be affected by reducing resource needs. For the ad stack, consider using fewer bidders, reducing the number of ad units on the page, or eliminating user syncs. The same approach can be used outside of the ad stack to eliminate page elements that are not essential.
5) Consider Server-To-Server
Moving from client-side bidder to server-side bidders should dramatically reduce the number of network calls needed to load ads, leaving compute resources and bandwidth available to load other page elements. Many publishers have been reluctant to adopt server-side bidding when client-side bidding is available due to concerns over a reduced cookie match rate. With Google Chrome’s announced plan to remove third-party cookies in 2022, the client-side bidding match rate advantage will disappear.
Server-side bidding has always had latency and page performance advantages. Publishers can prepare for the not-too-distant future and help improve their Web Vitals scores now by moving to server-to-server bidding. The monetization impact from the small reduction in match rate from server-to-server bidding can be offset by adding additional IDs.
Web Vitals can feel like a complicated and hard-to-understand topic. The good news is there are concrete steps publishers can take to improve their score while balancing monetization needs with page performance.