At PubMatic, we are passionate about building technical traditions to encourage innovation and improvement to our technology. As last year wrapped up, we hosted our quarterly UI Code-a-Thon to start the new year with fresh approaches to improving our platforms. The Code-a-Thon is a quarterly internal team building event hosted within PubMatic engineering. UI teams from four locations across three continents participate over the course of 24+ hours.
 In addition to engineering’s annual hackathon event, UI Code-a-Thon presents opportunities for our UI team to continue innovating and building best-in-class enterprise user interfaces at PubMatic.
In addition to engineering’s annual hackathon event, UI Code-a-Thon presents opportunities for our UI team to continue innovating and building best-in-class enterprise user interfaces at PubMatic.
UI Code-a-Thon Preparation
We start by considering our customers. We first analyze customer needs, evangelize technical offerings that would improve customer experience and then work our way backwards.
Prior to the event, the UI team organizes and compiles the Code-a-Thon scope. This includes forward-looking user interface innovations, product features, infrastructure upgrades, product priorities and quick wins. Every considered element has a significant value for end users. After thorough brainstorming and vetting of ideas, the scope of work is then ready and targeted for a Code-a-Thon.
How We Do It
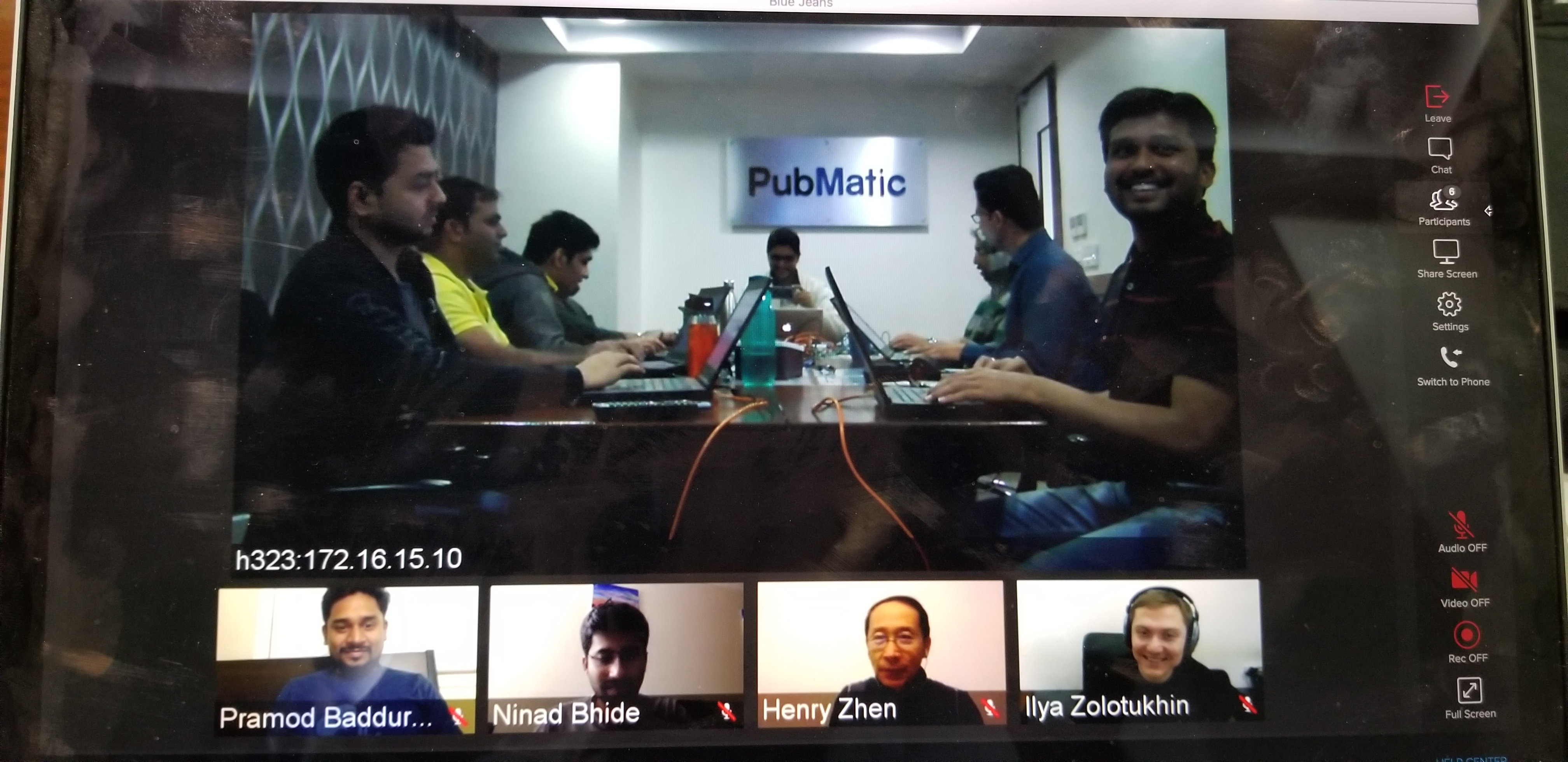
UI Teams across the four locations join simultaneously. This is no easy task so we make sure to use all available resources. We use team collaboration infrastructure and tools such as remote desktop sharing, video conferencing, whiteboards and online collaboration channels such as Slack, Jira and Confluence. These tools are actively used to evangelize, brainstorm, validate, design and develop solutions.
With a whole lot of coffee and code, our UI engineering team across multiple time zones and geographies work as a single unit to build best-in-class user interface technologies!

The Results
Some of the key success stories from our recent UI Code-a-Thon include
- New server-side UI middleware layer build using node.js to augment multiple APIs, reduce client side data parsing overhead and in general, improved web page performance.
- GraphQL service to enable API consumers to request specific data from a collection, get many resources in a single request and further enable improvements in web page performance.
- End-to-end UI unit testing framework that includes JavaScript unit testing and assertion frameworks such as Protractor, Chai, and Cucumber.
- Improvements of web page performance and unit test coverage across several pages.
- Evaluation of latest enterprise JavaScript frameworks such as Angular 4 and development of relevant proofs-of-concept (POC) for PubMatic’s web ecosystem.
We look forward to our continued work with our UI initiatives and our hackathon later in the first quarter. Let us know if you would like to learn more about our innovative platforms or opportunities to partner with us.





