We’ve built additional debugging capabilities in to OpenWrap, PubMatic’s Prebid-as-a-Service solution. The module generates a UI on the publisher page to display the critical, hard-to-fetch information in an organized manner. Moreover, the module works on all devices and browsers unlike browser extensions.
Introduction
OpenWrap is a prebid-based managed and hosted wrapper solution that has been reliably serving publishers since 2016. We have more than 250 active publishers across the globe serving more than 3k domains. Since inception OpenWrap team has had one goal, to make header-bidding easy to implement, use and monetize for publishers. Seamless integration process, plethora of customizations and unique yield improvement and testing features have always been our strengths and now we want to further enable publishers with the most robust and comprehensive debug tool available in the market.
Prebid.js has more than 300 bid adapters, 50 analytics adapters, 30 UserID modules, and 8 real-time-data providers, along with many other modules. Each module has its own config requirements, and more than 30 core config objects figure out execution flow. All these configs are customized for each publisher setup, therefore, debugging a publisher Prebid.js setup can be super tricky.
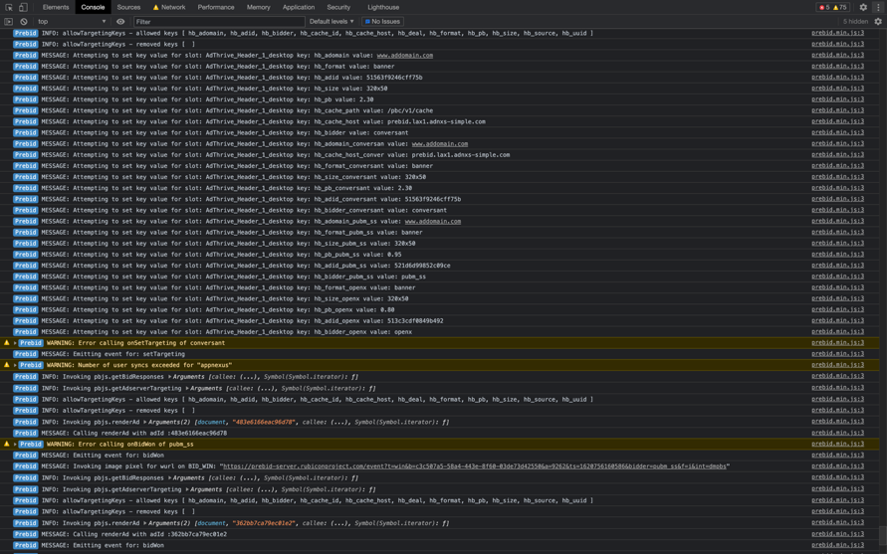
How Debugging Looks in a Browser Console:

Challenges in Debugging:
There are many publisher APIs exposed by PBJS that one needs to know, so there can be challenges if there is a knowledge gap. All the required data may not be available through the APIs, resulting in a loss of data important in debugging. For example, auction data is made available only to the PBJS event listeners. PBJS APIs can be executed only in the browser console. The browser console is already crowded with lots of information logged by all the scripts running on the page, not just PBJS. If multiple PBJS auctions take place on the page due to refreshing ad slots, dynamically created ad slots, or with separate auctions configured per ad-slot, it can be difficult to track multiple auction-specific data points. On iOS/Android mobile devices the browser console may not be accessible to run PBJS APIs, making it difficult to debug.
Our team sought to create a tool that can help customers debug Prebid.js setups easily on all browsers and all devices.
Browser Extensions
- We thought of extending the browser extension created by Prebid.org to gather and present all the required information, but there are limitations to this approach: each browser has its own extension store, requiring the maintenance of multiple code bases per browser.
- Browser extensions work only on desktop versions and not on mobile versions.
Our Solution
- We built a new PBJS module. When the Prebid.js debug mode is enabled, our module captures all the required data and downloads another JS file to present the information in an organized manner on the publisher’s page.
- Advantages:
- Ease of integration through including the module and adding “pbjs_debug=true” in the page URL to debug.
- The code size of the module is less than 1KB.
- Works on all browsers and all devices.
- Can capture all the required information. Aggregated and presented in an easy-to-understand way.
- Can present detailed information of multiple PBJS auctions.
- Users do not need to know the PBJS APIs.
- Drawbacks:
- Works only when a publisher includes the module. However, the module size is less than 1KB so it should not be a challenge to use it.
Screens-shots:
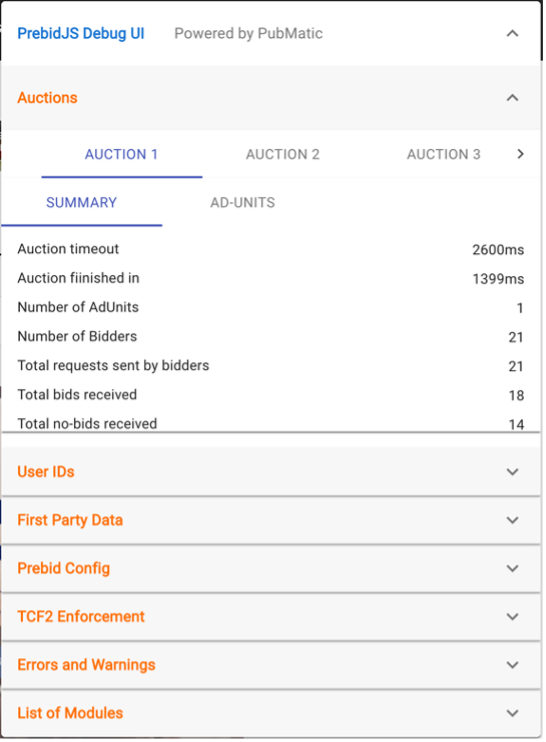
Check details about each PrebidJS auction taking place on page:

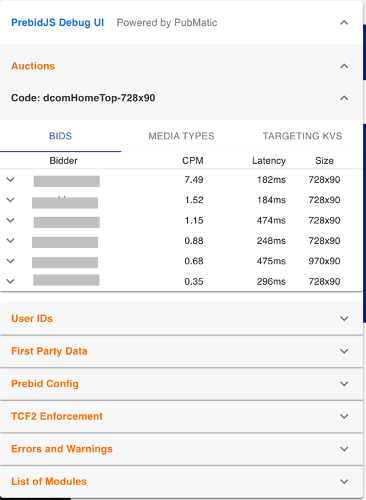
Check all the bids received per ad slot:
Disclaimer: Please note that the bid values are simulated for the demo purpose.

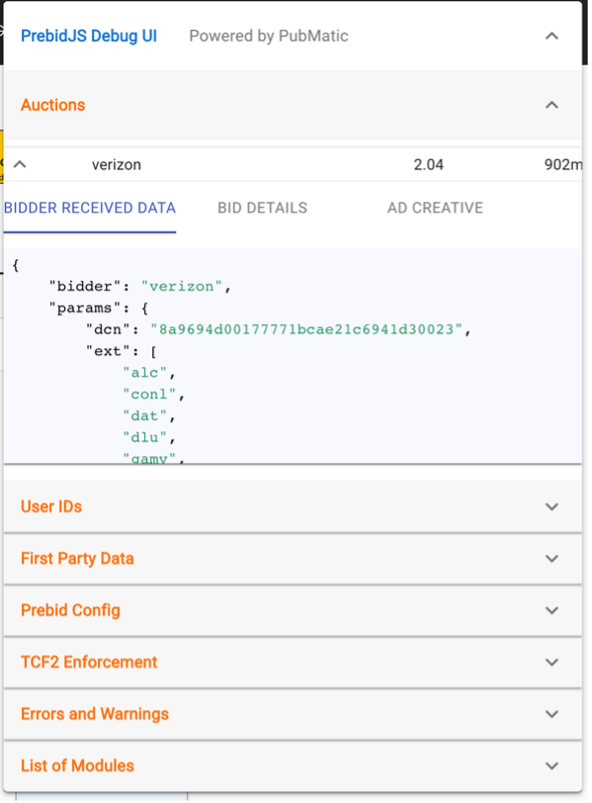
Check the params received per bidder per ad slot:

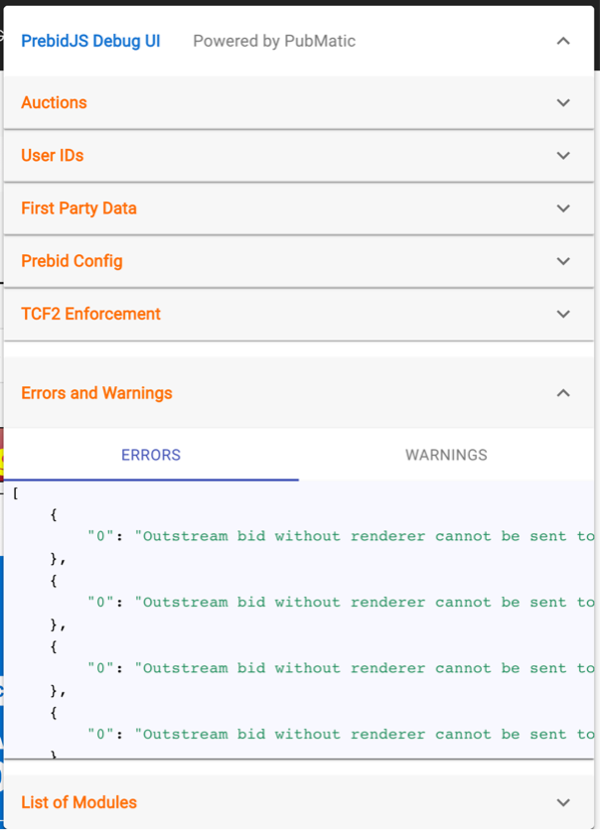
Check the error and warning messages logged by PBJS:

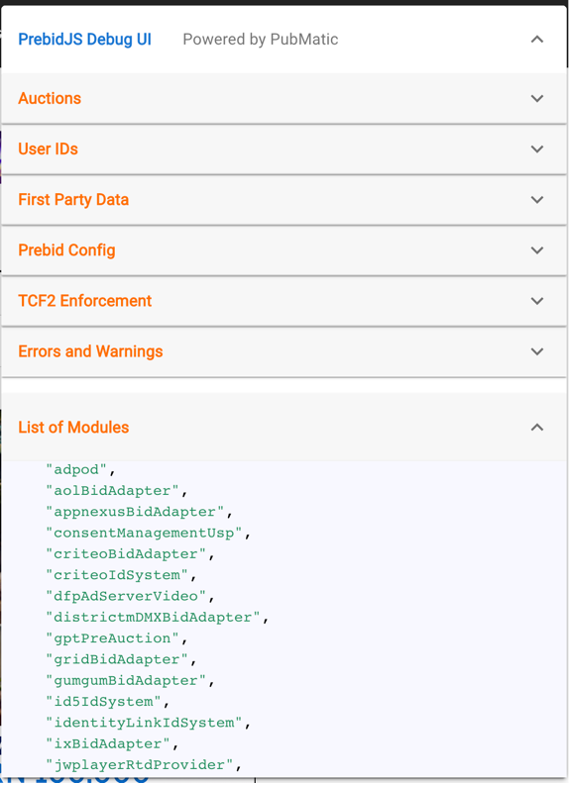
Check which modules are the part of current publisher PBJS setup:

What information does this tool provide?
- Common details
- Prebid.js version
- Timeout value
- Send-all-bids feature status
- COPPA (Children s Online Privacy Protection Act) flag status
- User-sync preferences (image/iframe)
- SCHAIN config
- Which bidders are active on the client side / server side, and which are secondary bidders?
- What config parameters are being passed to each bidder per ad unit?
- Which bidders are blocked due to the GDPR (General Data Protection Regulation) consent in place?
- Which User-ID modules are in use and which User-IDs are shared with each bidder?
- What first-party data is configured on the page?
- Which real-time data modules are in use?
- What are the adunit details?
- Configured media types
- Supported sizes
- The key-value pairs added for the ad unit
- Bid details
- Bids received per ad unit
- Latency per bid
- Bid values
- Highest bid
- Did the bid from PB.js win and got rendered?
- Are there any errors or warnings thrown by the PB.js while executing?
Conclusion
Often the onus of troubleshooting, upkeep and optimization of a publisher’s header-bidding setup falls on Ad Operations personnel who may or may not have the technical ability to understand the underlying bidding process. This tool can alleviate the barrier by making this process easily readable and actionable.


